고정 헤더 영역
상세 컨텐츠
본문

One of the most important step when starting a new project is knowing exactly what you are going to build. In this article, we will review the top wireframing tools that you and your team can use for your next upcoming project.
Introduction
- This article introduces 9 best wireframe tools for Mac. Production: Every morning, you can see people are rushing to their offices by different communications. Some people take a taxi for time-saving, some others take buses for cost-saving, and also some people chose to walk to office for exercising.
- WireFrame is a simple wireframe tool that concentrates on giving the users the ability to create interactive web pages without necessary having the background knowledge on the topic. With this tool, you will be able to create and share simple wireframes of websites and mobile sites.
- Reviewing the best wireframing tools for designers in 2017 A short review of the best wireframing tools available for designers in 2017 considering solutions for all budget sizes, platforms, and feature requirements.
- Best Wireframing Tools for Mac of 2018 BALSAMIQ - Balsamiq is a highly recommended wireframing tool that allows users to make wireframes for desktop apps, mobile apps, websites, dialog windows, web apps, tablet apps, and more.
- Hello All, I just started working with Visio to make my first wireframes. I was looking for a wireframe tool to: – Install on my Mac OS X machine, make my wireframes on the Mac and then move them to my office computer which is a Windows 7 Enterprise.
Balsamiq Mockups is a rapid wireframe tool that helps you work faster. It is an interesting product running on Adobe AIR. Balsamiq is intended to recreate the experience of using a whiteboard with computer as a medium. Wireframes created in Balsamiq are very low-fidelity, similar to freehand sketches. Framebox is a simple and free wireframing tool for developers that’s available as a web application. It has various drag and drop elements, allows you to give elements titles and descriptions, and makes it easy to share your final product with others through a URL.
Whether you are a product owner, a designer or a developer, having a clear mental model about the end result of the product you are building is crucial. There are many ways you can take to achieve a better project clarity. From starting with basic specifications to taking a mobile first approach that forces you to focus on the essentials, the only limitations between being the time and budget available.
There are more wireframing tools available than ever and choosing one has become a cumbersome task. In this article, we will review 5 of the most popular and practical tools that you can use to wireframe the early stages of your future app and also have a little bit of fun while at it.
I haven’t mentioned any prototyping tools in this article, as I believe wireframing and prototyping are two different steps in the design process. If you’re only interested in prototyping tools, stay tuned for an upcoming review of the most popular prototyping tools in 2019.
1. Pen and paper
Features:
- Free
- “Modular”
- Boosts creativity
Yep, that’s right, we start analog! It’s also the first option in the list as I believe it’s one of the best solution available. This combo has been with us for a while and it stood the test of time. Most important, it’s free and has a modular set of features depending on what’s laying around you.
You can share your artwork with your colleagues by snapping a quick photo or scanning the sketches. Or, you can summon a group meeting and ask everyone to join in and discuss potential ideas.
Pro Tip:It becomes more and more effective the smaller the canvas is. This way, you force yourself to focus on the essentials only; the core principle behind wireframing in the first place.
I think this is the best tool for mocking interfaces as it forces you to get crafty and put more energy into it. I personally use a dot-grid pocket sized notebook with a 2B ordinary pencil. Nothing fancy as long as it gets the job done.
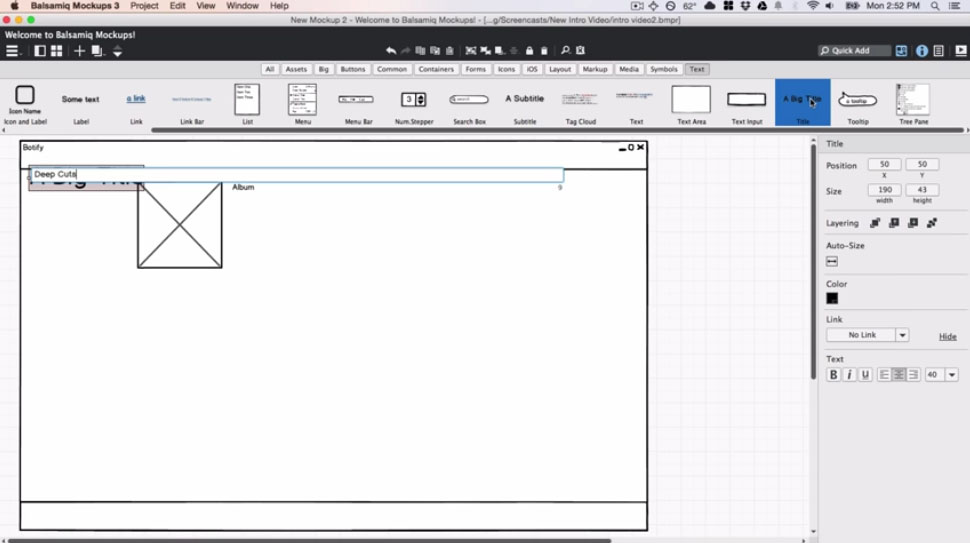
2. Balsamiq Mockups
Features:
- Paid – $89
- Great for rapid mockups
- Cross-platform (Mac OS, Windows, Web)
Balsamiq Mockups is an intuitive and easy to use tool for fast wireframes. It has component styles that try to resemble the messy sketching on paper, a feature that can be easily toggled off to a plain wireframing style if you’re not into it.
Balsamiq Mockups has approximately 77 core components that you can use for any type of interface including web, desktop or mobile interfaces. It also has reusable symbols similar to those found in Sketch, but with limited functionality.
All around, Balasmiq Mockups is a great tool with capable features for designers that want to create super fast wireframes without the pain of complexity.
3. Draw.io
Features:

- Free
- Great for rapid mockups
- Web-based
Draw.io is a free web-based tool focused on building flowcharts, process diagrams, and UML flows, but you can use it for wireframes as well. The interface is not exactly pleasant. It’s messy and dirty, but it gets the job done. It has a lot of features and comes with more components that you will actually use. So many that it has an option to toggle groups on and off based on what you need.
Draw.io is the perfect candidate if budget is an issue for you or you are just looking for a quick solution to get started.
4. Mockingbird
Features:
- Free trial, Paid – Starting from 11$/month
- Web based
- Great for teams
Mockingbird is a wireframing tool great for teams that need basic collaboration features and also want to get the job done fast. It’s great if you need to share your work with the team and ask for feedback as it has a built-in discussion system.
It comes with 12, 16 and 24 column grids based on the 960 grid system and a collection of elements being able to snap to the grid system or to other elements. It also comes with super basic prototyping features providing the ability to link between pages.
5. OmniGraffle
Features:
- 14 days trial, Paid version starting from $99
- Mac OS and iOS only
- Great for teams
OmniGraffle is an excellent choice for medium sized teams where client presentation is an important aspect. This is where OmniGraffle shines as it comes packed with all the tools you need for creating high-fidelity mockups with ease, without the bloat of overly complex tools.
It comes with many components, extensible grid systems including layered documents, fixed, flexible or infinite canvas modes. It also has a solid tool set including a shape tool, text tool, and even a pen tool. Make sure you check out the version comparison table for a more detailed overview.
6. Pencil
- Free
- Cross Platform
- Open Source
Pencil is an amazing open-source project that I’ve recently discovered which is based on the Firefox browser. It features a collection of powerful and easy to use wireframing tools and elements ranging from desktop to mobile components.
It has a built-in collections manager that allows users to save and share their components collections freely, making it quite extensible and flexible. This way, you can easily install a collection you’ve found with just a drag and drop.
Other than the powerful wireframing tools, Pencil also features support for diagram drawing with powerful connectors.
TLDR;
If you prefer getting your hands a little bit dirty, just go with pen and paper. It’s a great creativity booster and I think it’s the best option available in the list.
If you can’t leave the keyboard but are on a tight budget just use Draw.io. It’s ugly but has most of the features you need to create basic wireframes.
If you’re working in a team or the budget is not an issue, then you can opt-in for a tool like Mockingbird or OmniGraffle.
Conclusion
There are many wireframing tools available online and choosing one has become harder than ever. The final decision is up to you, depending on the size of your team, your budget or the features you need.
Please let me know in the comments below what’s your favorite wireframing tool, why and what are the most important features you are looking for when choosing one.
Best Free Wireframe Tools
One of the most important step when starting a new project is knowing exactly what you are going to build. In this article, we will review the top wireframing tools that you and your team can use for your next upcoming project.
Introduction
Whether you are a product owner, a designer or a developer, having a clear mental model about the end result of the product you are building is crucial. There are many ways you can take to achieve a better project clarity. From starting with basic specifications to taking a mobile first approach that forces you to focus on the essentials, the only limitations between being the time and budget available.
There are more wireframing tools available than ever and choosing one has become a cumbersome task. In this article, we will review 5 of the most popular and practical tools that you can use to wireframe the early stages of your future app and also have a little bit of fun while at it.
I haven’t mentioned any prototyping tools in this article, as I believe wireframing and prototyping are two different steps in the design process. If you’re only interested in prototyping tools, stay tuned for an upcoming review of the most popular prototyping tools in 2019.
1. Pen and paper
Features:
Best Tools For Wireframing
- Free
- “Modular”
- Boosts creativity
Yep, that’s right, we start analog! It’s also the first option in the list as I believe it’s one of the best solution available. This combo has been with us for a while and it stood the test of time. Most important, it’s free and has a modular set of features depending on what’s laying around you.
You can share your artwork with your colleagues by snapping a quick photo or scanning the sketches. Or, you can summon a group meeting and ask everyone to join in and discuss potential ideas.
Pro Tip:It becomes more and more effective the smaller the canvas is. This way, you force yourself to focus on the essentials only; the core principle behind wireframing in the first place.
I think this is the best tool for mocking interfaces as it forces you to get crafty and put more energy into it. I personally use a dot-grid pocket sized notebook with a 2B ordinary pencil. Nothing fancy as long as it gets the job done.
2. Balsamiq Mockups
Features:
Free Wireframing Tools
- Paid – $89
- Great for rapid mockups
- Cross-platform (Mac OS, Windows, Web)
Balsamiq Mockups is an intuitive and easy to use tool for fast wireframes. It has component styles that try to resemble the messy sketching on paper, a feature that can be easily toggled off to a plain wireframing style if you’re not into it.
Balsamiq Mockups has approximately 77 core components that you can use for any type of interface including web, desktop or mobile interfaces. It also has reusable symbols similar to those found in Sketch, but with limited functionality.
All around, Balasmiq Mockups is a great tool with capable features for designers that want to create super fast wireframes without the pain of complexity.
3. Draw.io
Features:
- Free
- Great for rapid mockups
- Web-based
Draw.io is a free web-based tool focused on building flowcharts, process diagrams, and UML flows, but you can use it for wireframes as well. The interface is not exactly pleasant. It’s messy and dirty, but it gets the job done. It has a lot of features and comes with more components that you will actually use. So many that it has an option to toggle groups on and off based on what you need.
Draw.io is the perfect candidate if budget is an issue for you or you are just looking for a quick solution to get started.
4. Mockingbird
Features:
- Free trial, Paid – Starting from 11$/month
- Web based
- Great for teams
Mockingbird is a wireframing tool great for teams that need basic collaboration features and also want to get the job done fast. It’s great if you need to share your work with the team and ask for feedback as it has a built-in discussion system.
It comes with 12, 16 and 24 column grids based on the 960 grid system and a collection of elements being able to snap to the grid system or to other elements. It also comes with super basic prototyping features providing the ability to link between pages.
5. OmniGraffle

Features:
App Wireframing Tools
- 14 days trial, Paid version starting from $99
- Mac OS and iOS only
- Great for teams
OmniGraffle is an excellent choice for medium sized teams where client presentation is an important aspect. This is where OmniGraffle shines as it comes packed with all the tools you need for creating high-fidelity mockups with ease, without the bloat of overly complex tools.
It comes with many components, extensible grid systems including layered documents, fixed, flexible or infinite canvas modes. It also has a solid tool set including a shape tool, text tool, and even a pen tool. Make sure you check out the version comparison table for a more detailed overview.
6. Pencil
- Free
- Cross Platform
- Open Source
Pencil is an amazing open-source project that I’ve recently discovered which is based on the Firefox browser. It features a collection of powerful and easy to use wireframing tools and elements ranging from desktop to mobile components.
It has a built-in collections manager that allows users to save and share their components collections freely, making it quite extensible and flexible. This way, you can easily install a collection you’ve found with just a drag and drop.
Other than the powerful wireframing tools, Pencil also features support for diagram drawing with powerful connectors.
TLDR;
If you prefer getting your hands a little bit dirty, just go with pen and paper. It’s a great creativity booster and I think it’s the best option available in the list.
If you can’t leave the keyboard but are on a tight budget just use Draw.io. It’s ugly but has most of the features you need to create basic wireframes.
If you’re working in a team or the budget is not an issue, then you can opt-in for a tool like Mockingbird or OmniGraffle.
Conclusion
There are many wireframing tools available online and choosing one has become harder than ever. The final decision is up to you, depending on the size of your team, your budget or the features you need.
Please let me know in the comments below what’s your favorite wireframing tool, why and what are the most important features you are looking for when choosing one.





댓글 영역